まとめブログなどでよく見られる画面構成に以下のようなものがある。
記事タイトル
↓
導入文(話題にしたいニュースの原文など)
↓
広告
↓
話題に対する意見まとめ
この導入文の後に広告を置く方法はいったいどうやっているのか。
記事の前後に広告を設置するのであれば「投稿記事の上」や「投稿記事の下」にカスタムHTMLのウィジェットを設置して広告コードを記入すれば表示できる。
しかし記事の中の任意の位置に広告を設定するウィジェットは無い。
(筆者が知らないだけかもしれないが)
しかし導入文の後に広告を置く方法はある。
今回は「WordPressで導入文の後(見出しの前)に広告を置く方法」について解説する。
この記事を書いている人

記事を読むメリット
WordPressで導入文の後に広告を置く方法

WordPressで導入文の後に広告を置く方法。
やり方としては大きく分けて3つの方法がある。
導入文の後に広告を置く方法
- functions.phpをいじる方法
- 記事に直接記入する方法
- テーマの機能を使う方法
テーマのfunctions.phpをいじる方法は何も追加で導入する必要は無いし、1回設定すれば全ての記事に反映されるので楽。
しかしWordPressを動かしているphpファイルを直接編集するので危険度が高い。
記事に直接記入する方法は使っているテーマなど関係なく実行できるスタンダードな方法。
しかし作業量が多い。
テーマの機能を使う方法はテーマに対象の機能があるかどうかによって異なるし、テーマによって設定場所が違うので汎用的ではない。
しかし設定自体はものすごく簡単。
最初のfunctions.phpをいじる方法は推奨しないので、残りの2つを紹介する。
記事に直接記入する方法

先に正攻法の「記事に直接記入する方法」について説明する。
やり方としてはAdsenseの広告コードを記事のHTMLに書き込むだけ。
記事を編集する際に右上のタブを「ビジュアル」から「テキスト」に変更すると直接HTMLの編集ができる。

そこに広告コードを記入する。
広告コードはGoogle Adsenseのページで
広告 -> サマリー -> 広告ユニットごと
と画面遷移すると広告ユニットのリストが表示されるので、そこで「コードを取得」をクリックすると広告コードを得ることができる。
ただいちいちAdsenseのページからコピペするのは面倒なので、「AddQuicktag」などのプラグインを使うとリストから選ぶだけでコードを入力できるので作業が楽になる。
だがこの方法はでは記事1つ1つに対して広告コードを入力する必要がある。
100記事あれば100回広告コードを入力しなければならない。
また広告のいちを変えたくなっても100回編集する必要がある。
これではメンテナンス性が低いと言わざるを得ない。


そこでテーマを使うと楽に設定が可能になる。
テーマの機能を使う方法

広告コードを記事1つ1つに記入するのは面倒くさい。
もっと簡単に一括編集できる機能は無いのか、と思うだろう。

そう。
テーマを使えば1回の設定で済むのだ。
今回は筆者も使っている「AFFINGER」で説明する。
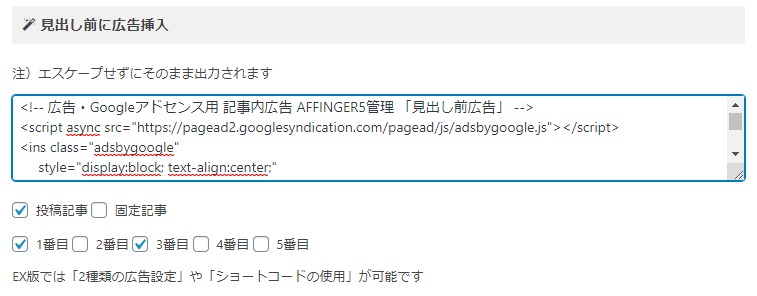
まずAFFINGER5の管理から「Google連携 / 広告」をクリックして設定画面を呼び出す。


そして「見出し前に広告挿入」のエリアにGoogle Adsenseの
広告 -> サマリー -> 広告ユニットごと
のページで作成した広告ユニットの広告コードを貼り付ける。
貼り付けた後にテキストエリアの下にある「投稿記事」と「1番目」にチェックを入れる。

すると見出し(h2やh3タグ)の1番目の前、つまり導入文の直後に広告を設置することができる。
2番目や3番目にチェックを入れれば、2つめや3つめの見出し(h2やh3タグ)の前にも広告を入れることができる。



WordPressで導入文の後に広告を置く方法 まとめ

WordPressで導入文の後に広告を置く方法について、大きく3つの方法がある。
導入文の後に広告を置く方法
- functions.phpをいじる方法
- 記事に直接記入する方法
- テーマの機能を使う方法
functions.phpをいじるのは適用範囲は広いが直接編集なので色々壊す危険性がある。
記事に直接記入する方法はわかりやすいが、記事を1つ1つ編集するのは大変。
テーマ(AFFINGER)の機能を使うと、設定画面から一括で見出しの直前に広告を設定できるので簡単に扱える。
このブログやITipsでは有料テーマ「Affinger5」を使っている。
テーマを導入することでどのくらい便利になるか下の記事に書いているので、もしよければ見てみて欲しい。