短いつぶやきを簡単に投稿できるTwitter(ツイッター)。
ときには誰かのツイートをブログ等で引用したいこともある。
そんなときに使うのが「ツイートを埋め込む」の機能。
しかしいざツイートを貼り付けようとすると、引用したいツイートの他に元ツイートが一緒に表示されてしまう。
特定のツイートだけ表示したいときに余計なツイートまで見せてしまっては見栄えが悪い。
なんとかして表示させない方法はないか。
今回はそんな「Twitterの「ツイートを埋め込む」で元ツイートを表示させない方法」ついて解説する。
この記事を書いている人

記事を読むメリット
Twitterの「ツイートを埋め込む」とは

Twitterの「ツイートを埋め込む」とは、ツイートをブログやWEBサイトのような「Twitterの外部に埋め込む」為の機能。
step
1右上の「・・・」ボタンを押す

step
2「ツイートを埋め込む」をクリックする

step
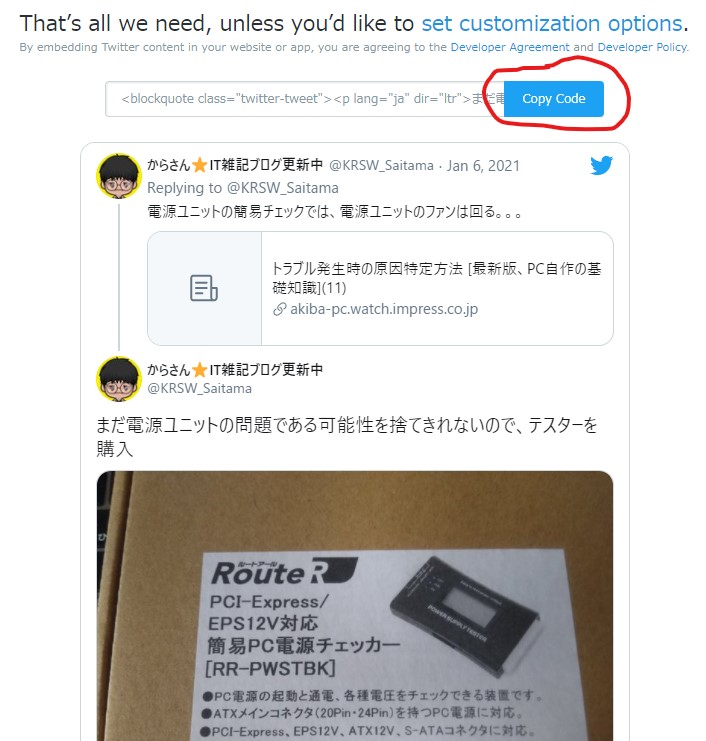
3「Copy Code」をクリックしてツイート用のHTMLタグをコピーする

step
4HTMLとして自分のサイトに貼り付ける
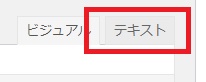
WordPressの場合はテキストエディタモードで貼り付ける

すると以下のようにツイートを貼り付けることができる。
まだ電源ユニットの問題である可能性を捨てきれないので、テスターを購入 pic.twitter.com/GPRWo3p1wx
— からさん⭐IT雑記ブログ更新中 (@KRSW_Saitama) January 7, 2021
しかし見ての通りツイートが2つ表示されてしまっている。
これは「ツイートを埋め込む」で選んだツイートが、リプライ(返信)のツイートであった場合に、元のツイートまで表示してしまう為。
ではこの元ツイートを表示しない方法はあるのだろうか。
元ツイートを表示させない方法

元ツイートを表示させない方法はある。
それは「Hide Conversation(会話を非表示)」を使う方法だ。
ウェブサイトやブログにツイートを埋め込む方法
4.そのツイートが別のツイートへの返信である場合は、[Hide Conversation(会話を非表示)] をチェックして元のツイートを非表示にできます。
やり方としてはステップ3で紹介した【「Copy Code」をクリックしてツイート用のHTMLタグをコピーする】の前に以下の操作を行う。
step
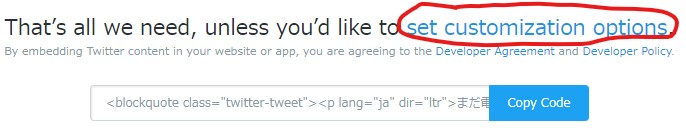
2.1「set customization options」をクリック

step
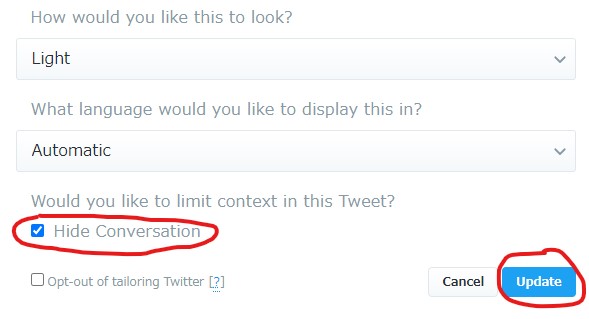
2.2「Hide Conversation」にチェックを入れてUpdate
「Hide Conversation」とは「会話を隠す」ということで、元ツイートを表示しない意味になる。

step
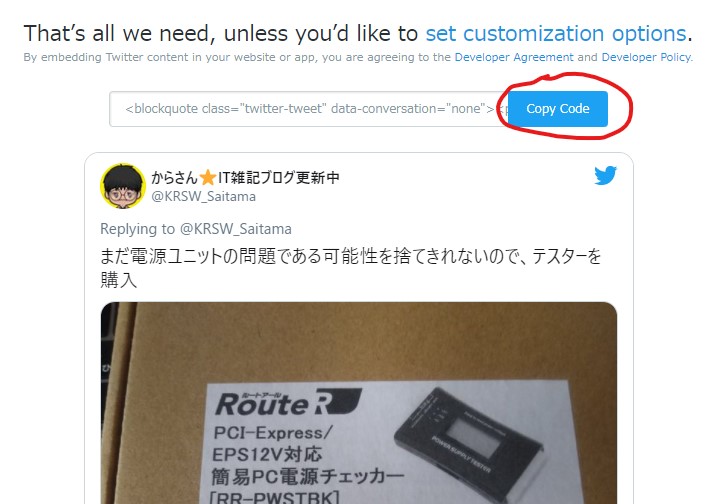
3「Copy Code」をクリックしてツイート用のHTMLタグをコピーする
するとチェックを入れる前とHTMLコードが変わって、元ツイートが入っていないHTMLコードになっているので、コピーして貼り付ける。

すると以下のような表示になる。
まだ電源ユニットの問題である可能性を捨てきれないので、テスターを購入 pic.twitter.com/GPRWo3p1wx
— からさん⭐IT雑記ブログ更新中 (@KRSW_Saitama) January 7, 2021
HTMLとしての違い

HTMLコードのどこが変えたことで元ツイートが消えたのか。
違いを見てみると、元ツイートありの場合のblockquoteタグの開始がコレ。
html
<blockquote class="twitter-tweet">
元ツイート無しの場合のblockquoteタグの開始がコレ。
html
<blockquote class="twitter-tweet" data-conversation="none">
違いとして 「data-conversation="none"」が追加されている。
なので「Hide Conversation」にチェックを入れなくても、直接「data-conversation="none"」を追加して元ツイートを表示させなくすることもできる。
まとめ

今回はTwitterの「ツイートを埋め込む」で元ツイートを表示させない方法について紹介した。
やり方は2種類。
元ツイートを表示させない方法
- 「ツイートを埋め込む」を選択した後で「set customization options」で「Hide Conversation」にチェックを入れる
- コピーしたHTMLコードに「data-conversation="none"」を追加する
他にもTwitterに関する記事があるので、よければ参考にして欲しい。



