
こんな悩みを解決します。
メニューのアイコン

メニューのアイコンとは一体何のことか。
それはメニューの横に表示されている小さい画像のことである。
このサイトで言えば、下の赤線で囲んだ部分の画像である。
![]()
ただメニューを表示するよりもアイコンがあった方が見栄えが良い。
manablogなどの大手ブログでもメニューにアイコンが付いている。
このアイコンはどういうモノで、どのようにして表示しているのか。
アイコンの正体

アイコンの正体はFont Awesomeというアイコンのセットである。
元はBootStrap用に作られたもので、 Creative Commonsライセンスで使用できる。
ではどのようにすればこのアイコンを利用できるのか。
Font Awesomeの使い方
Font Awesomeの使い方はとても簡単だ。
簡単な流れ
- CSSを読み込む
- 使用したいアイコンを調べる
- コードをメニューにコピペする
ひとつひとつ順を追って説明する。
step
1CSSを読み込む
Font AwesomeはCSSで定義されているので、使用する為にはCSSを読み込まなければならない。
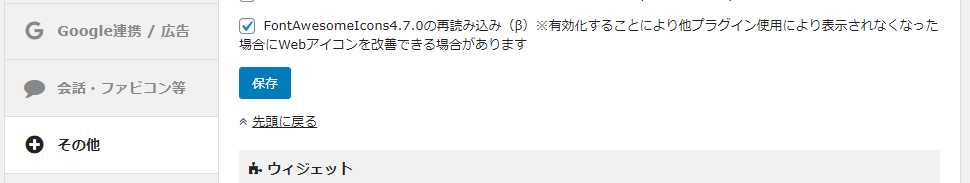
設定方法はWordPressテーマにAffingerを使っている場合はデフォルトで読み込み設定がされているが、以下をチェックすることで明示的に読み込みを指定することができる。
Affinger設定 -> その他 -> FontAwesomeIconsの再読み込み

他のテーマでも設定は可能だ。
HTMLのheadタグを編集する機能を持ったテーマであれば、以下のようなタグをheadタグ編集欄に貼り付けて保存すれば読み込み設定できる。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet" />
HTMLのheadタグを編集する機能が無いテーマでも、header.phpを直接編集すればFontAwesomeのCSSの読み込みができるようになる。
- "外観" -> "テーマの編集"
- テーマファイルの中から "header.php" を選択
- <head>タグの中に先程の ”<link href=~~” のタグを貼りつける
設定ができたか確認するには自分のサイトをWEBブラウザで開いて、右クリック -> ページのソースを表示 でHTMLを表示して設定したタグが含まれているか確認すると良い。
step
2使用したいアイコンを調べる
CSSが読み込めるようになったら今度は使いたいアイコンを探す。
アイコンはFontAwesomeの公式ページ、もしくはアイコン検索用の誰かが作った仕組みを使用してアイコンを探すことができる。
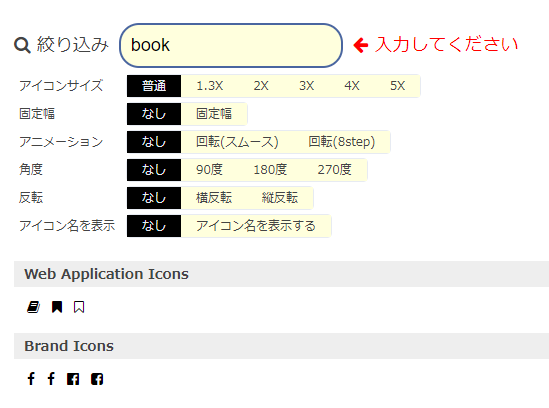
まずアイコンを検索して使用したいアイコンをクリックする。

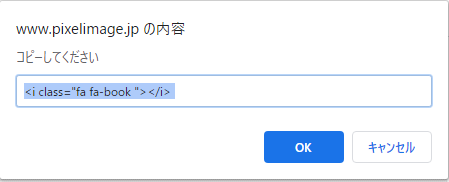
するとアイコンに対応する iタグ が表示されるのでコレをコピーする。
<i class="fa fa-book "></i>

step
3コードをメニューにコピペする
最後はコピーしたアイコンのコードをメニューにコピペすれば完成だ。
- "外観" -> "メニュー"
- メニューの中からアイコンを設定したい項目を選ぶ
- ナビゲーションラベルにアイコンのコードをペーストする

するとメニューにFontAwesomeのアイコンが追加される。
![]()
まとめ
WordPressのメニューにアイコンを付けるにはFontAwesomeを以下の手順で設定する。
簡単な流れ
- CSSを読み込む
- 使用したいアイコンを調べる
- コードをメニューにコピペする
